
나만의 블로그 만들기 (2) - 기술 선택
Next와 Sanity 환상의 조합
dukjjang •
2023년 2월 1일
Next.js
블로그를 만들기에 앞서 어떤 기술을 사용할지 고민했다. 우선 안정적이면서도 빠르게 정적 웹사이트를 만들 수 있는 프레임워크들이 시중에 너무 잘 나와 있기에, 프레임워크를 사용하여 만들자고 생각했다. 프레임워크를 선택할때 내가 생각한 조건은 두가지였다.
- 리액트 기반의 프레임워크 일것.
- 사용자가 많을 것(공식문서가 친절할 것)
나는 주로 리액트만 사용해왔기에 리액트 기반의 프레임워크여야 했다. 두번째로는 진입장벽이 낮은 것을 택하고 싶었다. 블로그라는 것은 나의 글과 컨텐츠를 안정적으로 빌드할 수 있는 것이 핵심이라고 생각했기 때문에, 많은 사람들이 이미 사용하고 있는 프레임워크를 택하려고 했다.
후보로는 Gatsby와 Next.js가 있었다. 둘다 사용자층도 두껍고, 공식문서도 너무 잘되어 있었다. 차이점이라면 Gatsby가 Next에 비해 조금 더 가벼워 보였다.
하지만 나는 Next를 선택하였다. 이유는 내 블로그는 단순히 정적 페이지만 보여주는 사이트 라기보다는, 나만의 공간으로서 추후에 이것저것 기능을 추가하고 업데이트 하고 싶은 마음이 있었기에 확장성면에서 Next가 더 적합하다고 생각했다. (간단한 홍보페이지,채용페이지 같은 것들은 Gatsby가 가볍고 좋을 것 같다.)
이제 프레임워크가 정해졌고, 다음으로 내가 생각한 것은 글을 어떻게 작성하고 배포할 것인가 에 대한 문제였다. 내가 생각한 방식은 3가지였다.
- 백엔드를 구축하여 운영 REST API를 제공하고, admin 페이지에서 로그인하여 글 작성후 실시간 업로드
- 마크다운(mdx,md)을 이용하여 로컬에서 직접 글을 작성하고, 깃허브에 수동으로 배포
- CMS(Sanity,Tina,prismic...) 서비스와 연동 이를 이용하여 글 작성 후 배포
1. 백엔드 구축
첫번째 방식은 서버를 구축하는 방법이다. 하지만 글 작성자가 나 하나 뿐인데, 나를 위해서 api를 구축하고, 로그인 기능을 추가하고, admin 페이지를 만드는 것들이 지나친 비용이라는 생각이 들었다. 그리고 나는 프론트엔드에 더 집중하고 싶었기 때문에 패스하였다.
2. 마크다운 라이브러리
로컬에서 마크다운을 직접 작성하여 깃허브에 배포하는 방식은 가장 심플해 보였다. 실제로 많은 사람들이 이방식으로 블로그를 운영중이였다. 하지만 내 컴퓨터에서 작성하던 글을 다른환경에서는 이어서 작성할 수 없다. 나는 언제 어디에서든 핸드폰, 컴퓨터만 있다면 내 사이트에 접속하여 글을 작성할 수 있는 환경을 만들고 싶었기 때문에, 제한된 환경에서만 글을 작성할 수 있다는 것이 큰 단점으로 다가왔다.
3. CMS (Sanity,Tina,prismic...)
마지막으로 CMS를 이용하는 방법이 있다. 내가 쓴 글과 컨텐츠를 자동으로 관리해주고, 글 작성, 조회, 수정, 삭제가 가능한 에디터를 제공한다. 즉 어디에서든 사이트에 접속하여 컨텐츠를 생산 할 수 있는 환경이 제공되는 셈이다. 나의 기준에서는 CMS를 연동하는 것이 최적이라 판단했다.
CMS란? Content Management System의 약자로 웹사이트에 사용되는 글과 사진 등의 컨텐츠를 관리 해주는 서비스이다.
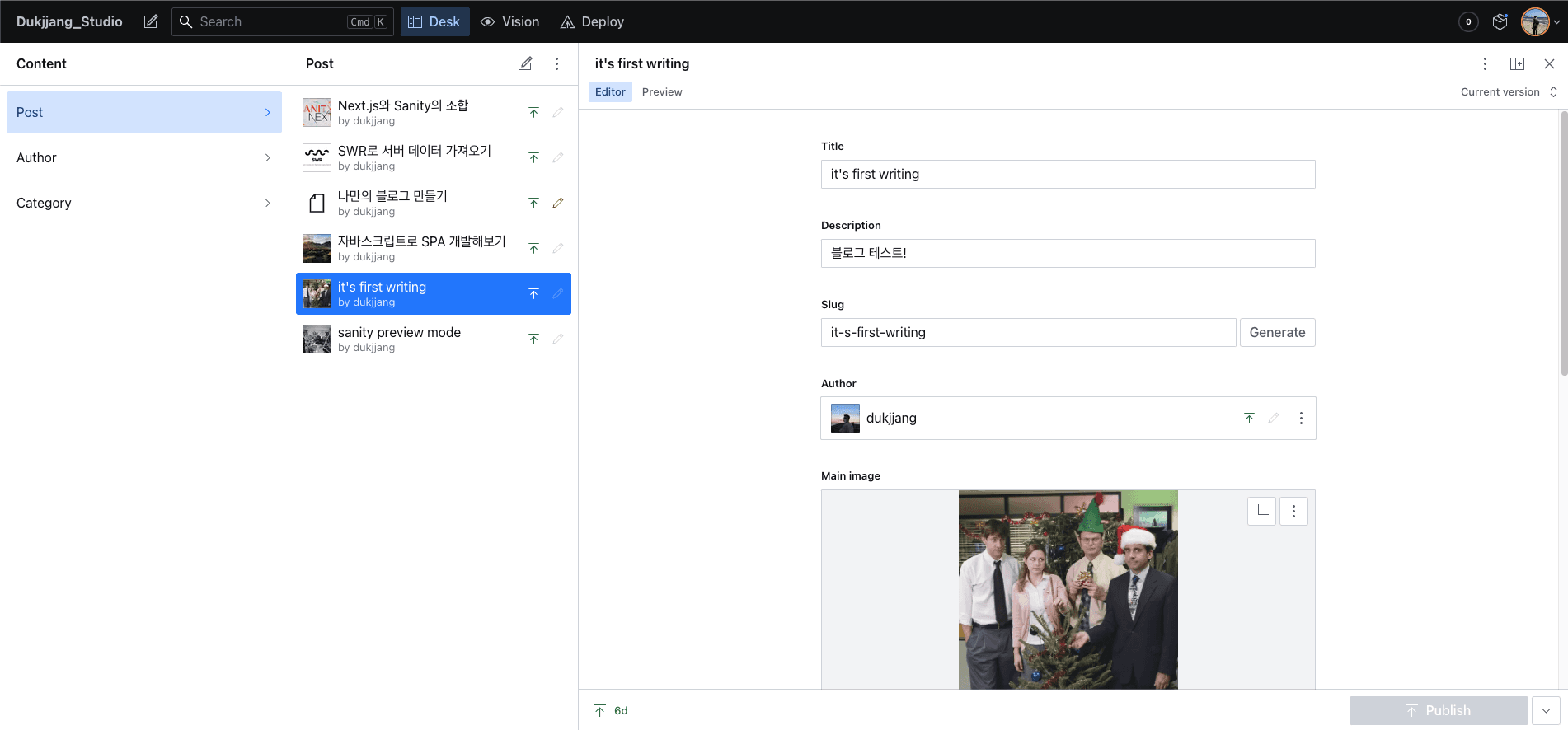
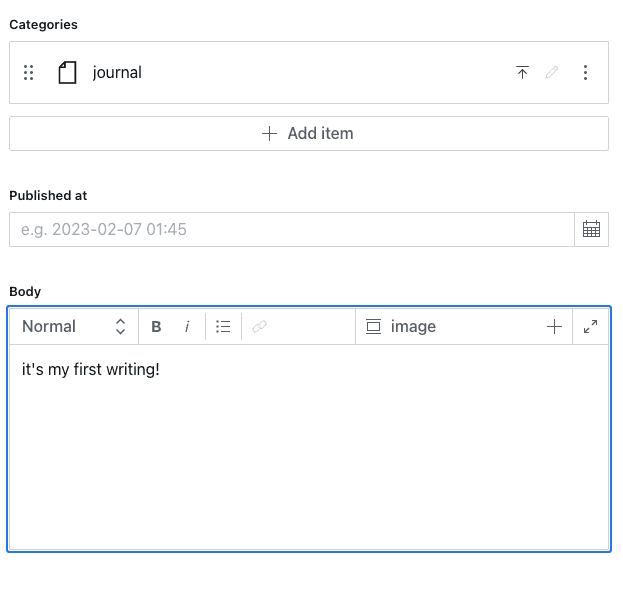
Sanity
여러 CMS 서비스들 중에서 나는 Sanity를 선택했다. 그 이유는 내가 선택한 next js 프레임워크와 연동에 있어 공식문서와 설명이 잘 되어 있었기 때문이다. 공식문서를 보고 따라하면서 studio 커스텀 및 배포, 스키마 커스텀, groq 쿼리 사용법, 다양한 플러그인 설치까지 무난하게 해결할 수 있었다.
참고한 레퍼지토리: https://github.com/sanity-io/template-nextjs-personal-website
참고한 공식문서: https://www.sanity.io/docs


- 위 사진들은 Sanity studio의 에디터 이다.
다음은 Sanity를 연동하고 얻은 장점들이다.
- 다양한 플러그인으로 확장이 가능한 에디터 제공
- 컨텐츠 스키마 커스텀 가능 (태그, 카테고리, 작성자 등)
- 작성한 글을 배포할지 안 할지에 대한 상태도 쉽게 관리가 가능
- preview 모드를 제공하여 에디터로 작성하는 글이 내 블로그에 실제로 어떻게 보여지는지, 실시간으로 피드백 받으며 글 작성 가능🤩
- 언제 어디서든 사이트에 접속하여 컨텐츠에 접근이 가능하고, 내가 작성하던 모든 글들과 컨텐츠에 접근이 가능
- 내가 입력한 컨텐츠가 따로 저장하지 않아도, 서버에 안전하게 실시간으로 저장
현재까지 매우 만족하면서 쓰고 있다. 만약 개발자인데 개인 블로그를 만들려고 한다면 CMS 연동하는 것을 강력 추천한다.