
Lighthouse를 이용하여 성능과 접근성 개선하기
Lighthouse 활용한 성능최적화, 접근성 개선 작업기와 느낀점
dukjjang •
2023년 2월 10일
내 웹사이트를 다 만들고 나서 Lighthouse를 돌려는데, 접근성과 성능부분에서 각각 70점과 82점이 나왔다. 나는 어느 부분이 부족했는지 하나하나씩 살펴보았다. 그랬더니 내가 놓쳤던 부분들이 보였고 이를 개선하여 성능과 접근성을 높일 수 있었다. 내가 어떤부분을 놓쳤었는지 또 어떻게 개선했는지 이에 대해 정리해보려 한다.
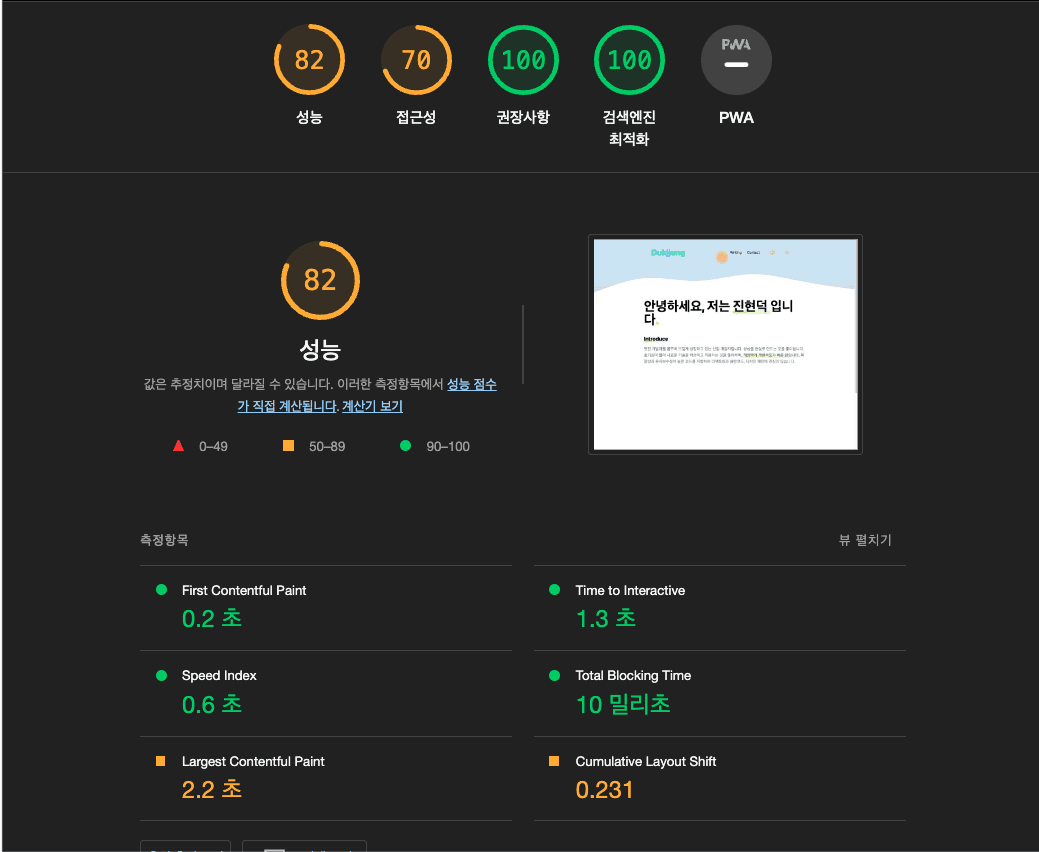
우선 처음 돌렸던 Lighthouse 점수이다.

성능과 접근성 부분에서 노란불이 들어왔다. 특히 접근성 부문에서 개선할 점이 많아보였다.
접근성 개선
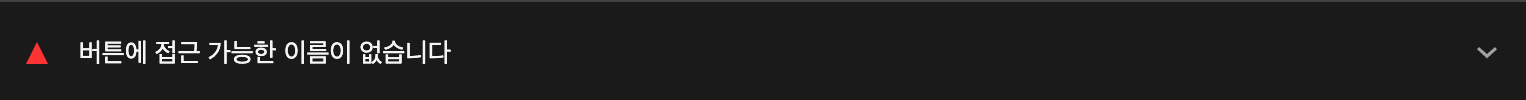
접근성 부문에서 내가 놓쳤던 부분은 우선 버튼에 접근가능한 이름이 없다는 것이였다.

이를 해결하기 위해 버튼에 aria-label 속성에 버튼의 설명을 넣어 개선시켰다.
aria-label이란 엑세스 가능한 요소에 대한 설명을 부여하는 속성이다.시각적으로 볼 수 없는 상황이나 혹은 스크린 리더등으로 접속했을때 aria-label 속성을 통해 어떠한 요소인지 인지 할 수 있게 된다.
<button type="button" aria-label="theme toggle button" onClick={onClick} />

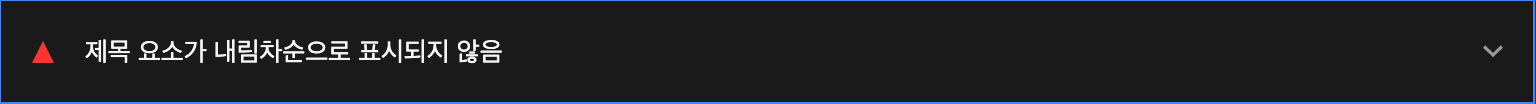
다음은 제목요소가 내림차순으로 표시되어 있지 않다는 메시지였다.
헤딩 태그를 다룰때는 h1태그부터 h6까지 차례대로 정렬되어야 한다는 뜻이다.
h6안에 h1태그가 있으면 시멘틱하지 않기 때문에 접근성에 어긋난다는 뜻으로 이해했다. 나는 h6태그를 link태그 안에 넣고 있었다. h6태그를 삭제하고 링크안에는 문자만 넣어줌으로써 문제를 해결 할 수 있었다. 다음부터는 a태그 안에 헤딩 태그를 넣지 않도록 주의 해야겠다.
여기에 더불어서 a태그도 마찬가지로 엑세스가능한 요소이기 때문에 aria-label 속성으로 설명을 추가해주어서 설명가능한 이름이 없다는 메시지 또한 해결할 수 있었다.

변경전 ->
<Link key={link.id} href={`/${link.path}`} ><h6> {link.name} </h6> </Link>
변경후 ->
<Link key={link.id} href={`/${link.path}`} aria-label={link.name} > {link.name} </Link>
성능 개선

성능 부분에선 스크롤 성능 개선에 패시브 리스너를 사용하지 않았다는 메시지를 받았다. 나는 유저가 화면을 스크롤하면 헤더를 감춰서 더 넓은 화면을 볼 수 있도록 구현하였는데 이때 걸었던 스크롤이벤트 리스너에 passive를 따로 설정하지 않았는데 이것이 문제인 것 같았다.
passive 이벤트 리스너는 이벤트를 실행시킬때 메인 스레드를 거쳐서 실행시킬 것인지, 아니면 메인 스레드의 프로세스를 기다리지 않고 자신의 이벤트를 실행 시킬 것인지 설정할 수 있는 옵션이다. touch나 weel 등 일부 이벤트에서 동작을 최적화하여 스크롤 성능을 대폭 향상시킬 수 있는 웹 표준 기능이다.
passive 옵션을 true로 설정해 주어 문제를 해결 할 수 있었다.
window.addEventListener("scroll", handleScroll, { passive: true });
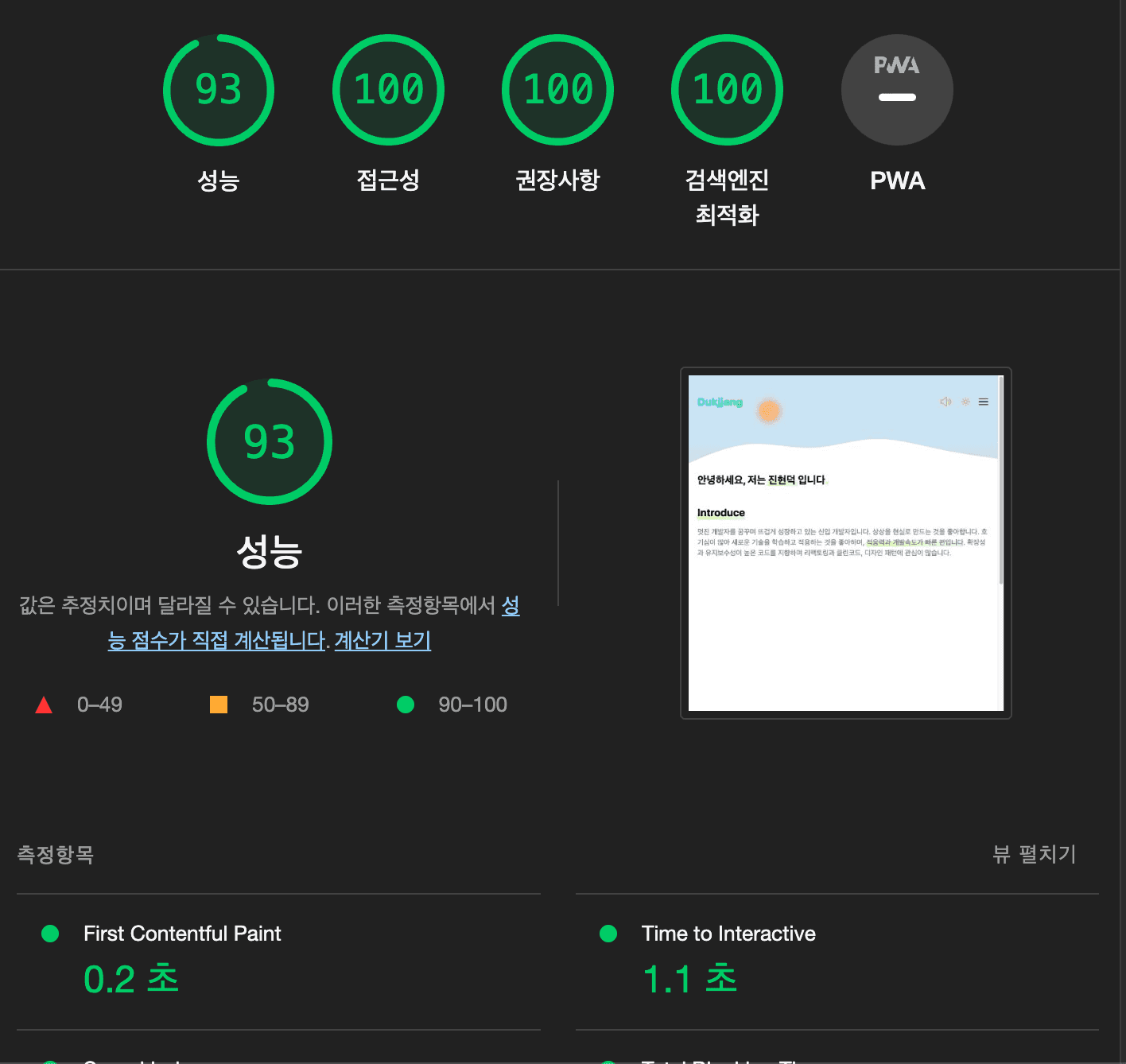
개선 결과

페이지 로딩시 레이아웃을 이동시키는 애니메이션까지 빼면 성능부분에서도 100점을 기록하는 것을 볼 수 있었다. 하지만 그러한 애니메이션은 내가 의도한 디자인이고, 93점이면 안정된 성능이라 생각하여 애니메이션은 그대로 두었다.
정리
성능과 접근성을 개선 해보니 내가 놓쳤던 부분들을 되짚어볼 수 있었다. 어떻게보면 작은 조각들이였지만 그것들이 하나하나 쌓이면 결국 문제를 일으킬 수 있다. 특히 프론트엔드 작업은 유저와 만나는 접점이다보니 이러한 작은 부분들도 차근차근 짚어가며 꼼꼼하게 개발하는 습관이 필요한 것 같다는 생각이 들었다.