자바스크립트로 SPA 개발해보기
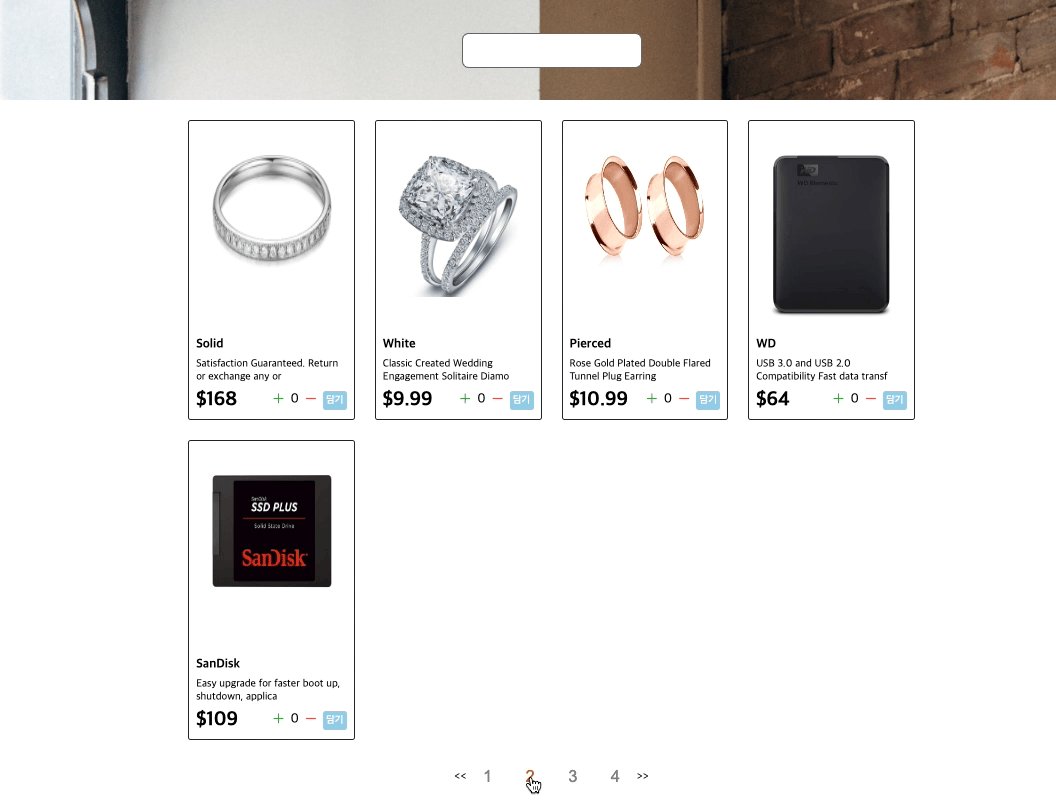
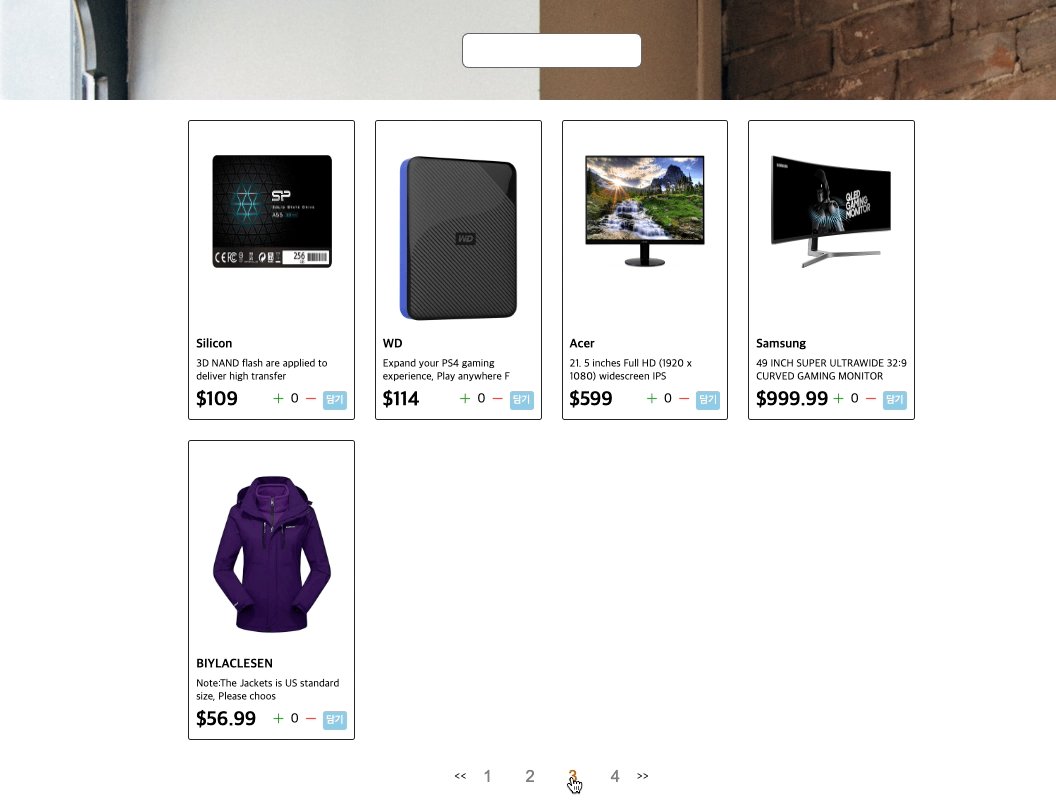
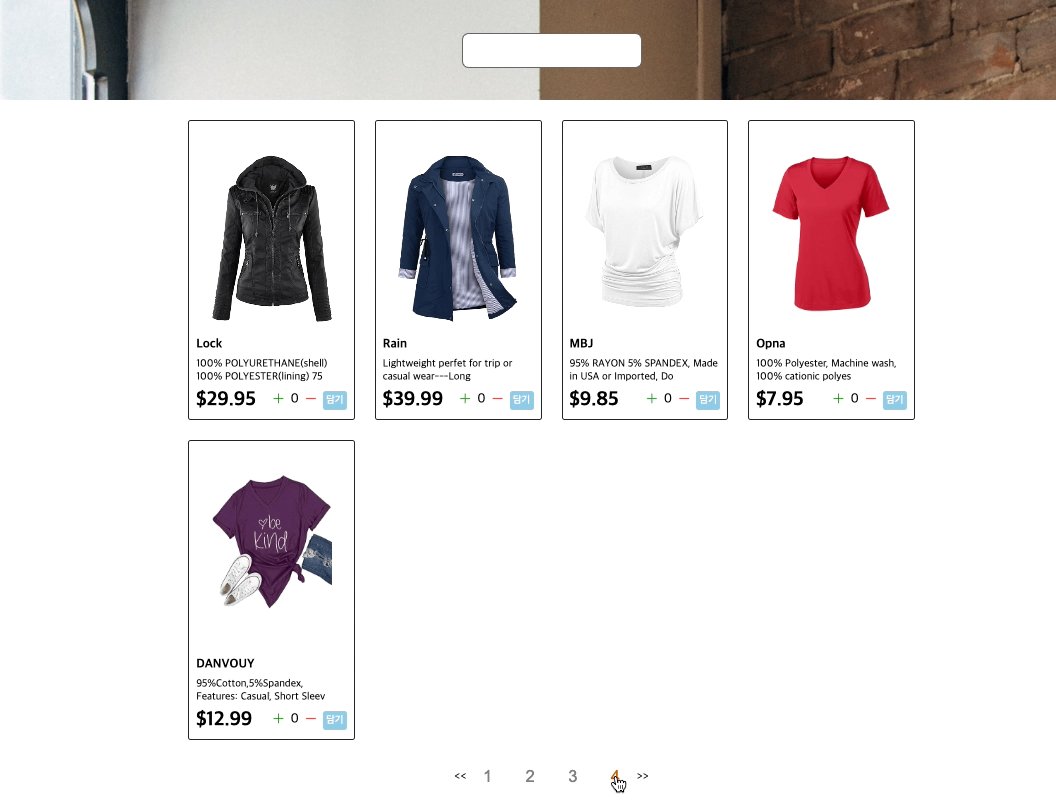
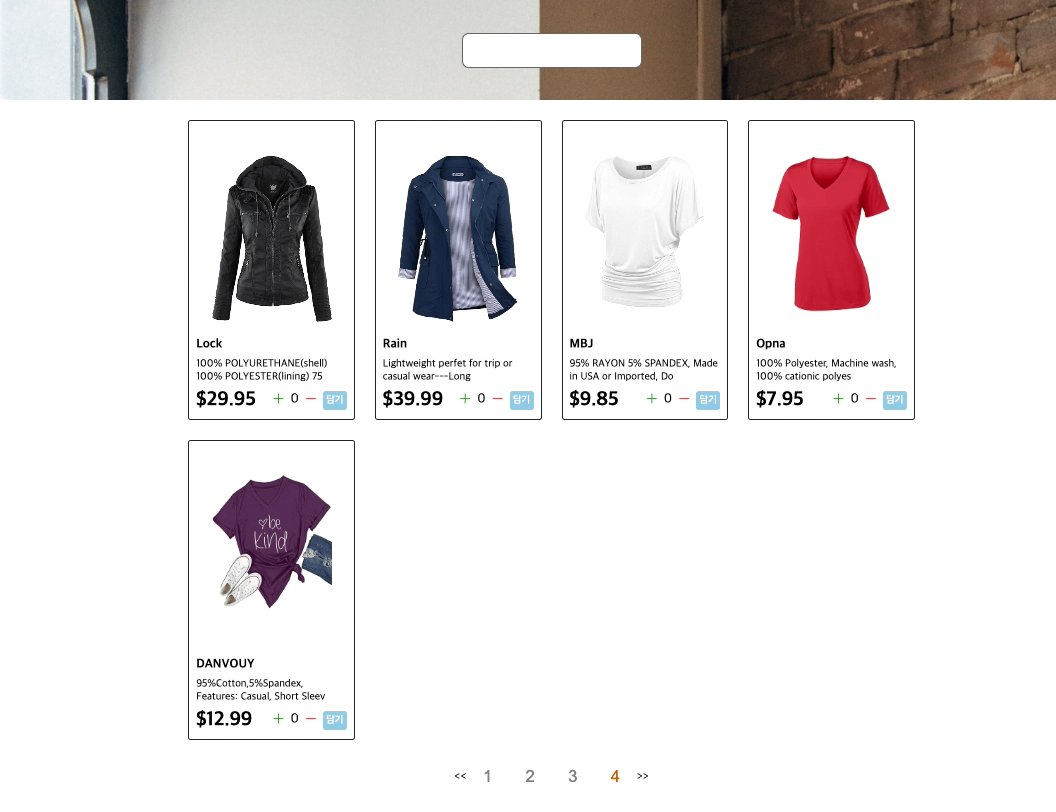
바닐라 자바스크립트로 SPA 쇼핑몰 만들기
dukjjang •
2023년 1월 22일
javascript
spa
요즘에는 오직 자바스크립트로만 쇼핑몰을 만들어 보고있다. 최신 유행하는 여러가지 라이브러리와 프레임워크가 많지만 그것들도 언젠가는 사라질 것이다. 최신 유행하는 기술들을 따라가다보니 이것저것 익히고 아는것도 많아진것 같지만 사실 실력은 제자리걸음인 것 같다는 생각이 들었다.
특히 가장 크게 배운것은 전체적인 프론트엔드 개발시장의 패러다임이 어떻게 흘러왔고, 기존의 자바스크립트에서 어떠한 문제점을 갖고 있었는지 (DOM API...상태관리 불편함 등등) 알게 된 것이다. 왜 리액트, 뷰 같은 라이브러리, 프레임워크들이 세상에 나오게됐는지, 그냥 대략적으로만 알고 있었는데 자바스크립트로만 개발을 해보니 다시 그 이유를 뼈저리게 알 수 있었다. 특히 DOM API는 지옥이였다.
하지만 그럼에도 역시 방법은 다 있었다. 빈 가짜배열을 만들어놓고 거기에 엘리먼트를 생성하여 푸쉬하고 그것을 엘리먼트에appendChild().join("")하여 상위 컴포넌트에 넣는 테크닉등 , 기존의 DOM api를 우회하여 개발하는 여러 방식과 방법들이 있었다. 확실히 innerHTML에 html tag들을 문자열로 나열하여 넣는 방식이 프로젝트의 구조를 한눈에 알 수 있어 기존 DOM을 불러오고 appendChild 하는 방식보다 훨씬 편리했다.
여러가지 부딪히는 부분들이 많았지만 특히 SPA 구현과, 동적인 유저 인터렉션을 구현하는게 꽤나 쉽지않았다. 리액트에서는 useState나 redux toolkit등을 사용하여 쉽게 상태관리를 하고 가져다가 사용하였는데, 라이브러리 없이 구현해보려고 하니 매순간이 챌린지였다.
그럼에도 불구하고 store 클래스를 만들어 리덕스처럼 여러 다른 클래스에서 상태를 편리하게 가져다 사용할 수 있게 한다거나, Api 호출을 담당하는 클래스를 만들어서 사용한다거나, 기능별로 클래스를 나누어 컴포넌트 만들어 개발한다거나 여러가지 시도를 하다보니 자바스크립트만으로도 나름 복잡성을 줄이고, 재사용성과 확장성은 가져가는 그런 개발이 가능하겠구나 하는 생각이 들기도 했다. 아무튼 매우 흥미로웠다. 물론 디자인패턴에 대한 고민이나 컴포넌트의 생명주기등 다양한 고민과 생각들은 필수적이였다.
컴포넌트들 간의 어떻게 데이터를 주고받을거고, 어떻게하면 효율적으로 확장성있게 개발해 나갈 수 있을지에 대한 고민이 없으면 자바스크립트로만 개발하기는 쉽지않다는 느낌이 들었다. (이런고민 안하고싶어서 프레임워크를 개발했구나 생각..)
타입스크립트의 중요성
또한 타입스크립트가 왜 필요한지도 느낄 수 있었다. 특히 디버깅 할때마다 타입스크립트가 절실했다. 자바스크립트로만 개발을 하다보면 타입의 안정성 확보가 없다보니 그냥 감으로 어떤 값이 넘어오겠지 하고 개발하거나 아니면 일일히 타입을 확인하며 신경쓰며 개발 해야하는데 지금생각해보면 정말 시간낭비다. 정말 전체적으로 놓고보면 디버깅하는데 시간을 너무 많이 쏟게 되었다. 한가지 예시로 페이지
네이션을 구현 하던중, 현재 클릭한 페이지번호를 store에 넣고 아이템을 뿌려주는 컴포넌트에서 값을 받아서 사용해야 하는 상황이였다.

분명 클릭한 페이지의 번호는 잘 들어오는데 왜 아이템 필터링이 안되는지 한참을 해매이다가.. 알고보니 ? 클릭한 페이지 번호를 Store에 넣는 과정에서 버튼 tag에 data attribute를 사용하였는데, 이 data값이 string으로 들어가는지 깜빡 잊은채, 당연히 Number라고 생각하고 엉뚱한데서 원인을 찾으며 시간을 한참 낭비하였다.
타입스크립트로 개발을 했다면 store에서 값을 받을때 (currentPage : number) 라고 한번만 써두었다면 이렇게 시간낭비 할 일도 줄일 수 있었을텐데 하는 생각이 들었다. 어느정도 나머지 기능 구현이 끝이나면 타입스크립트로 하나하나씩 마이그레이션 하고 리팩토링도 해봐야겠다.